Örnek olarak kullanıcıdan alacağımız ad ve soyad verilerini ekrana yazdıran bir uygulamada görünümleri koda tanımla ve işlem yapmayı görelim.
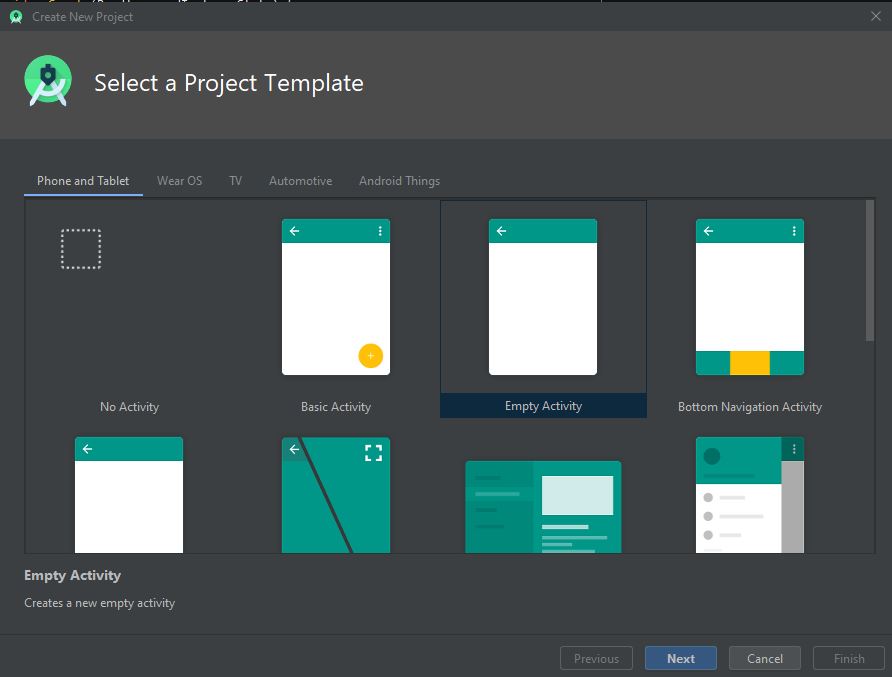
Önce bir proje oluşturalım. New Project>Empty Activity ile boş bir aktivite oluşturalım.

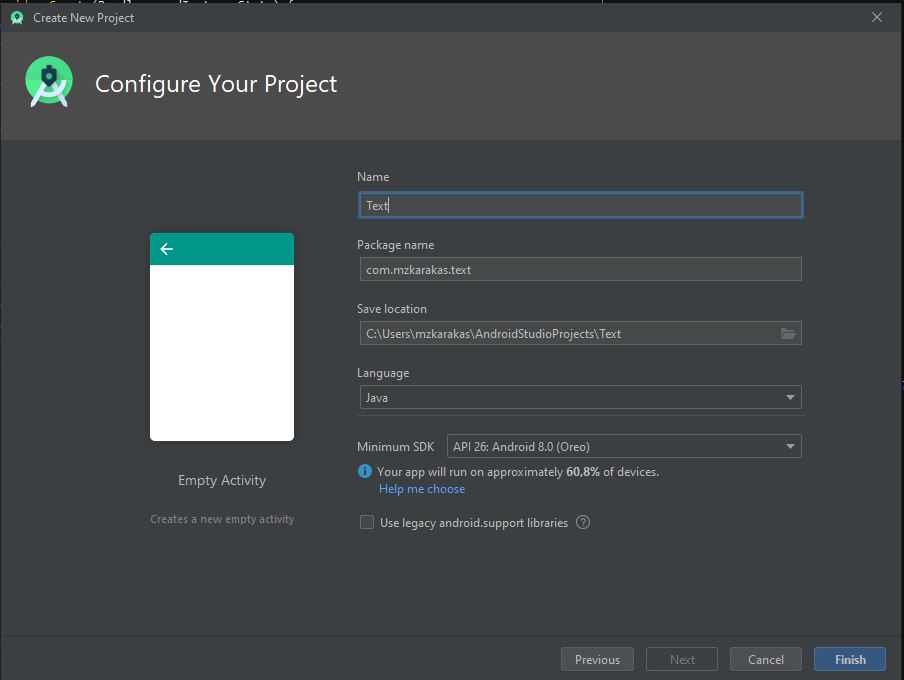
Proje ismini Text olarak belirleyelim.

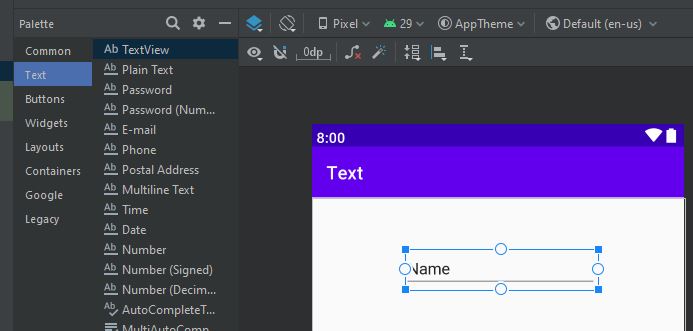
Palette menüsünden Plaint Text görsellerini 2 Adet ekleyelim. Birini ad diğerini soyad için kullanacağız.

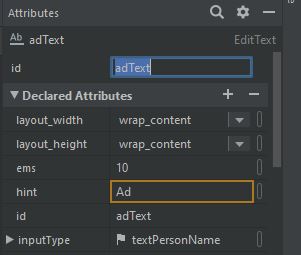
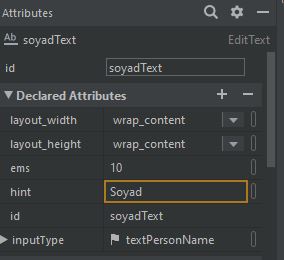
Eklediğimiz görsellerin Attribute menüsünden id değerlerini ve hint bilgilerini girdik.


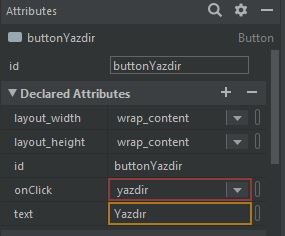
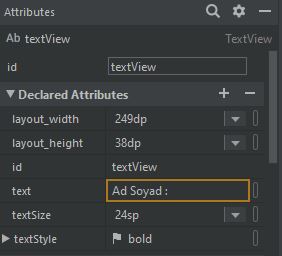
Girilen bilgileri yazdırmak için bir buton ve yazıyı göstermek içinde bir textview görünümü yine palette menüsünden ekleyip id değerleri vereceğiz. Ayrıca butona basıldığında çalışacak metodun adını onClick kısımında belirtiyoruz.


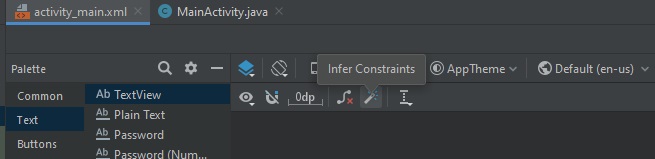
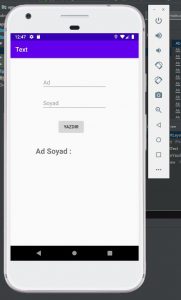
Infer constraints ile görünümleri sınırların ve konumları otomatik olarak belirliyoruz.

Belirlenen constraints istediğimiz gibi çalıştığını kontrol için emülatörde test ediyoruz.

Görsel kısımını bitirdiğimiz projede görselleri koda tanımlama kısımını MainActivity.java’da yapacağız.
Sınıfınımzdaki tüm metodlardan ulaşmak için sınıfın en başında önce ilgi görsel Sınıfı belirtip görsel nesnesini tanımlıyoruz.
public class MainActivity extends AppCompatActivity {
TextView textView;
EditText nameText;
EditText surnameText
onCreate() metodu altında tanımladığımız nesnelere görsellerin ıd değerlerini kullanlarak göselleri tanımlıyoruz.
textView = findViewById(R.id.textView); nameText = findViewById(R.id.adText); surnameText = findViewById(R.id.soyadText
Görseldeki butonun onClick() metodunu yazarak aldığımız text değerlerini textView da gösterecek kodu yazacağız.
public void test(View view) {
String ad = nameText.getText().toString();
String soyad = surnameText.getText().toString();
String adsoyad = ad + " " + soyad;
textView.setText("Ad Soyad :" + adsoyad);
}
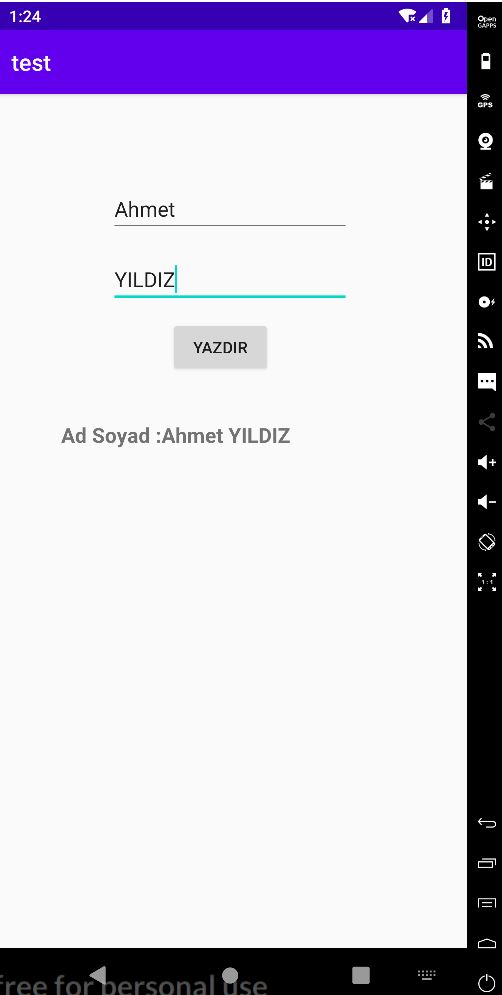
Emülatörde app’i çalıştırıp kodların çalıştığınız kontol edebiliriz.


Son yorumlar