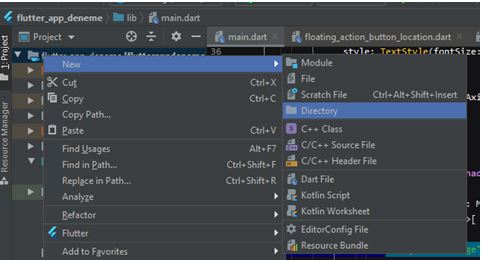
 Uygulamamızda kullancağımız resimleri eklemek için projemizim ana klasörü altında bir assets klasörü oluşturup altında images klasörünü oluşturuyoruz. Resimleri images klasöründe saklayacağız.
Uygulamamızda kullancağımız resimleri eklemek için projemizim ana klasörü altında bir assets klasörü oluşturup altında images klasörünü oluşturuyoruz. Resimleri images klasöründe saklayacağız.

Kullancağımız resimi bilgisayardaki yerinden kopyalayıp android studioda images klasörüne yapıştırıyoruz.
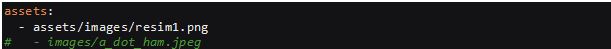
pubsec.yaml dosyasında aşağıdaki resimdeki gibi eklediğimiz resim dosya yolunu tanımlayarak program tarafından tanınmasını sağlıyoruz.

Burada dikkat edilmesi gereken assets: ‘in başındaki # işaretini siliyoruz. Aynı şekilde alttaki images dosya yolunun başındaki # işaretini siliyoruz – işareti öncesi assets: yazısının başındaki hizadan 2 adet bolşuk bırakıyoruz bu boşluk ve hizada farklılık olursa program hata veriyor.

pubsec.yaml dosyasındayken sağ üstten pub get diyerek yapılan değişikliklerin onaylanmasını sağlıyoruz.

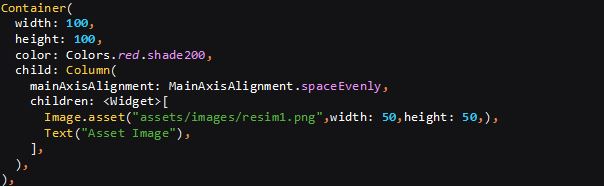
Yüklediğimiz resimi bir container içerisindeki column da kullanabiliriz.


Son yorumlar